While working on readclip.site I found myself stuck with the ui design for some feature that I am working on.
I am not designer myself, I work with react.js when it come to dealing with interactive ui and etc.
There are so many ui component ready to use and one my favorite ui component is ui.shadcn.com. What I like about shadcn ui is that the ui is interactive accessible and also beautiful.
When working with the flow of the app that I am building, I cannot find the UI that I am looking for. shadcn/ui only provides the building blocks to develop the UI for my app. I need to come up with my own design.
Usually I take examples from the docs, but sometimes I don't find the example that I want. My goal is that I want the component to be simple, easy to create, and understandable by the user.
After some research I found this trick help me to come up with the design.
Start with the data
The feature that I want to add to readclip.site is wiki page builder. Readclip is an app the let you save links from internet and also take the content then save it to database. But sometimes you end up collecting a lot of links with content that you feel is very good and you want to share with the world.
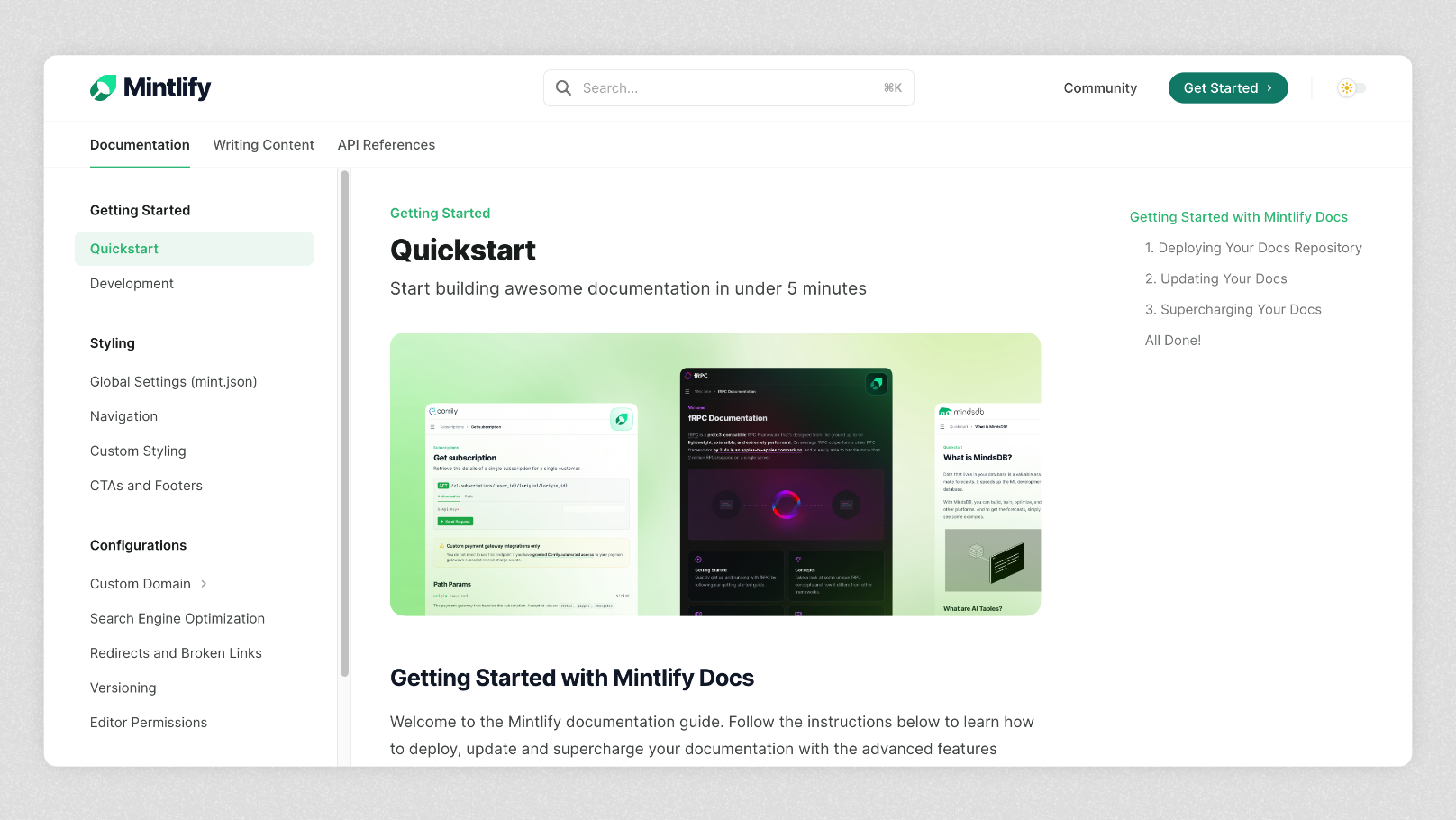
I already have some idea of what it would look like when the user shares their link, so the wiki page is going to look like this:

So the wiki page would have sidebar, main content and the right bar sections to navigate to the contents.
That wiki page is easy to build because I already have the reference, but for the wiki page builder I have no idea.
I spend about a week on scrolling website for design inspiration but make no progress. After weeks of scrolling web design inspiration I change the strategy.
Instead finding the design reference I design the database first. For example here's how I came up with the data.
First I want to have table to storing the wiki for each users.
CREATE TABLE "public"."wikis" (
"id" uuid NOT NULL,
"user_id" uuid,
"title" varchar,
"description" text,
"sidebar" jsonb,
PRIMARY KEY ("id")
);Because I don't want to store all the content for the wiki inside one table I create new table to save the pages.
CREATE TABLE "public"."pages" (
"id" uuid NOT NULL,
"wiki_id" uuid,
"title" varchar,
"body" text,
CONSTRAINT "fk_wikis_pages" FOREIGN KEY ("wiki_id") REFERENCES "public"."wikis"("id"),
PRIMARY KEY ("id")
);Crafting the UI
After deciding how the data should be finally I can imagine how the UI should look like. Because there are two table I will create two page to create wiki and pages.
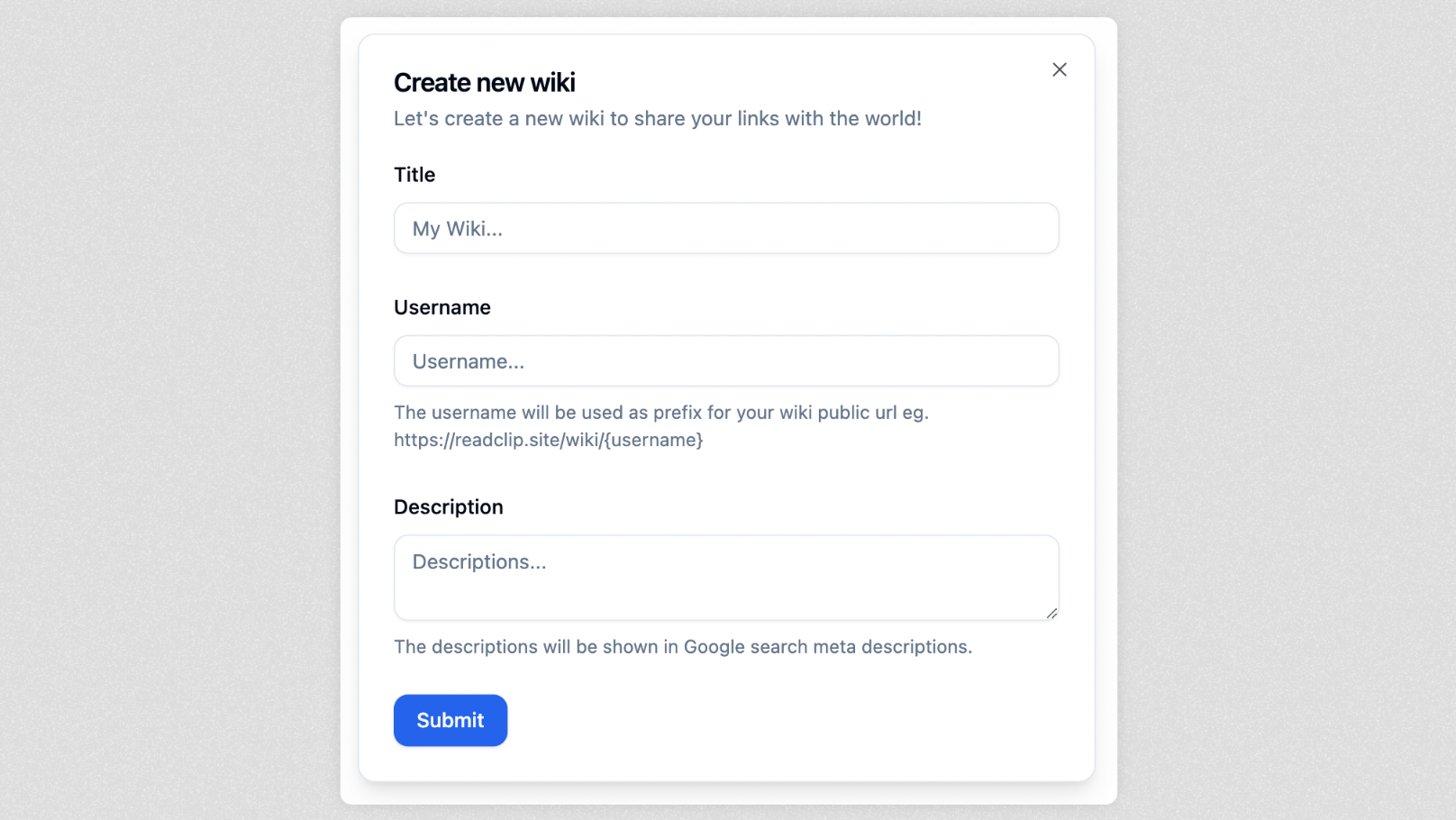
So the first is create wiki, and here's how the UI design. As simple as the database it should be form to store the data needed from the user.

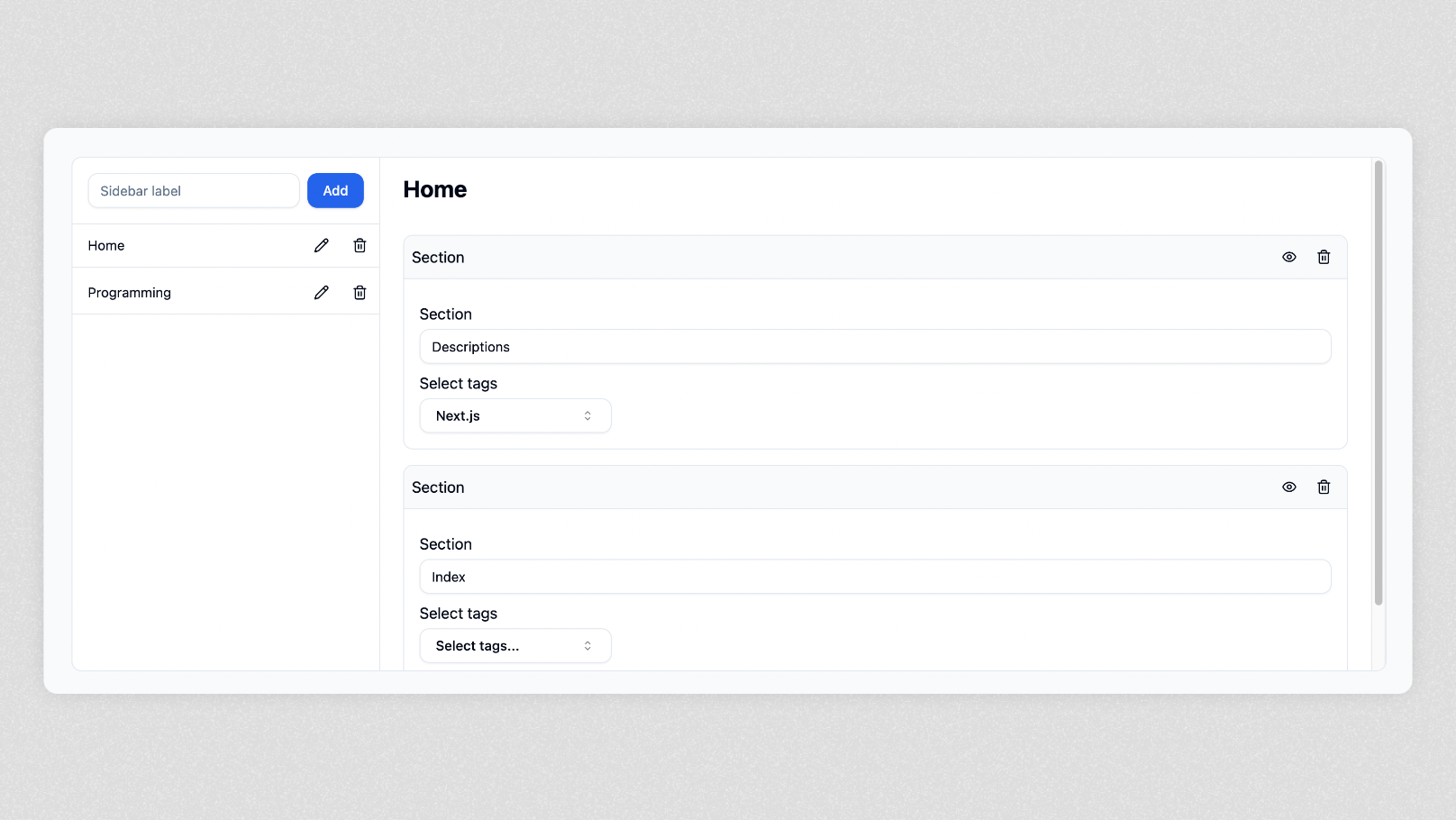
The next UI is the page builder. For page builder it will one page and the ui will only used to manage the pages data.

So far the UI is not complete but with this approach I no longer need find ui design inspiration to finish this.
Conclusion
Scrolling design inspiration can help you to come up with the design ideas for your app but sometime what you build is unique and sometime it's hard to find other people that doing the same thing like you did.
So if you struggle to come up with the design idea, do this:
- Design the database
- Then craft the ui
- If you don't like it improve the data
- Iterative over and over until you happy with the result
This trick help me to be faster designing the UI for my app. I am not even a designer. So if you not a designer you have to try this.