If you deploying Next.js application to vercel you can use the vercel audience analytics now. It's easy and free as well.
Enable Vercel Audience Analytics
Vercel has recently released a Beta version of their audience analytics feature, which is currently available for free. If you're already using their analytics tool to track web vitals, there is no additional cost to start using the new feature.
With this update, you can now see page views and visitor events for your website without having to pay anything extra.
If you alread deploy your application with vercel go to your project dashboard.
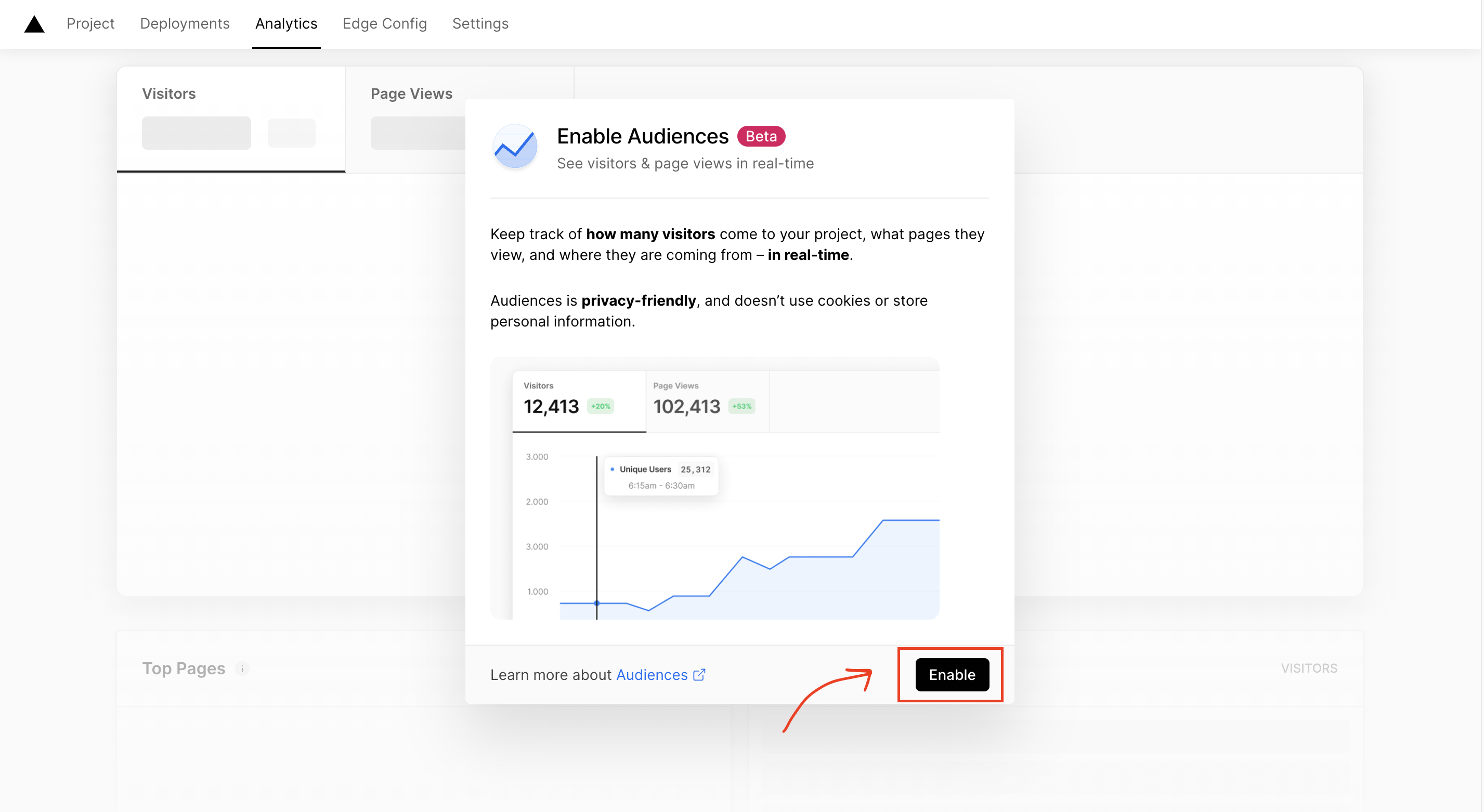
https://vercel.com/<user-name>/<project-name>/analytics/audienceThan click enable.

Install Vercel Analytics with Next.js
To setup analytics audience first you need to go to vercel dashboard and enable the analytics.
Then add analytics package to your Next.js application.
yarn add @vercel/analyticsOr with npm
npm install @vercel/analyticsNow go to pages/_app.js and setup the analytics component.
import { Analytics } from '@vercel/analytics/react';
export default function App({ Component, pageProps }) {
return (
<>
<Component {...pageProps} />
<Analytics />
</>
);
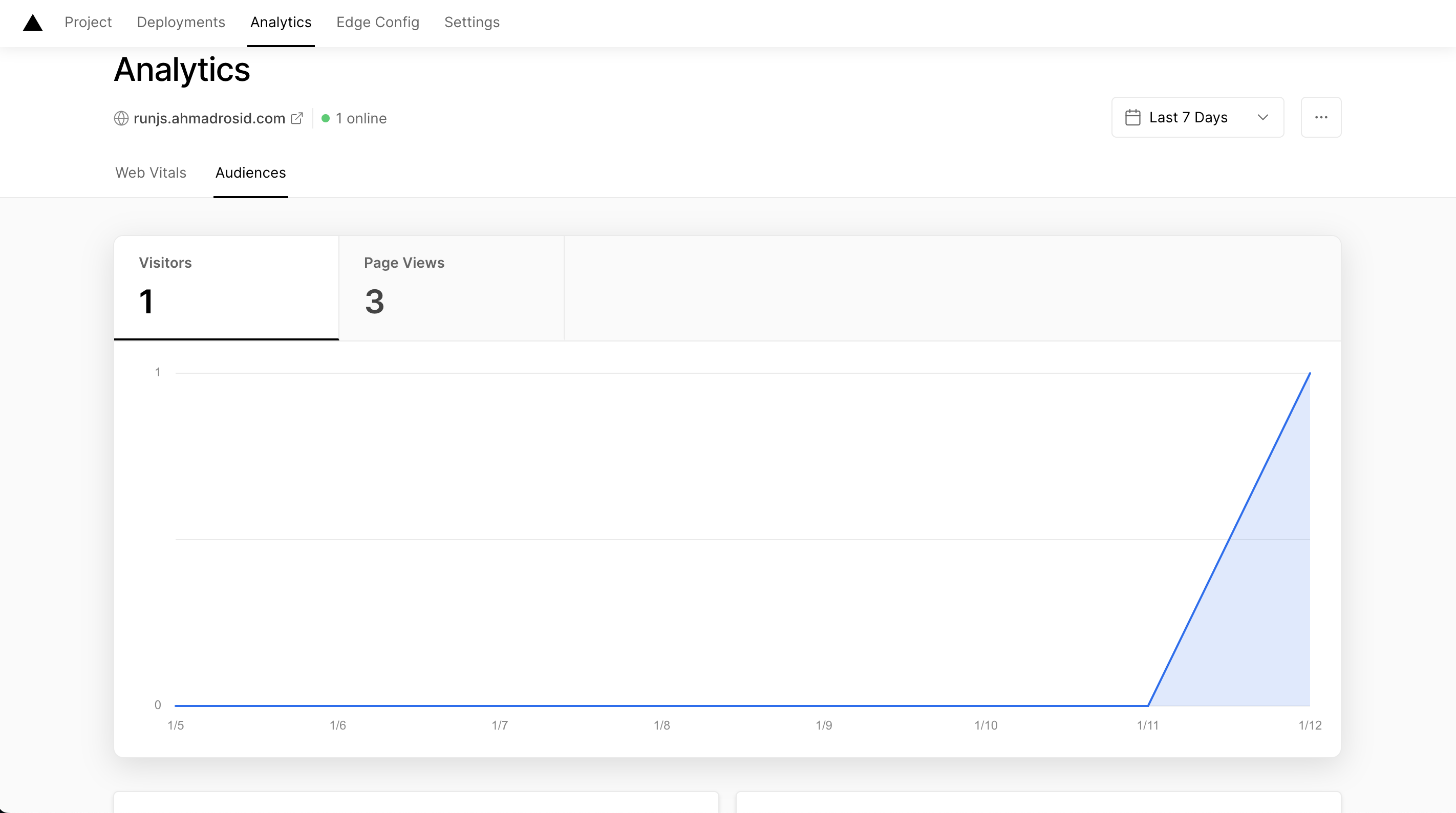
}Now push your changes and then visit your application and then wait for about one minute, you should see your dashboard like this.